第7页
-
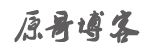
[置顶]原哥开发的Flutter仿抖音App,已开源,看源码戳进来!
Flutter-TikTok一款基于Flutter语言开发的高仿抖音App。初衷是用来学习Flutter跨平台技术,积累实战经验。开放出去是让更多的老铁们在技术的路上越走越远... 老铁们喜欢的话,帮忙给个star,多谢!github: https://github.com/yuange-source/Flutter-TikTokgitee: https://gitee.com/yuange-source/Flutter-TikTok功能 登录、注册 上下刷视频 ...
-
[置顶]android宝妈圈圈淘宝客商城app源码+java后台管理
直接购买点击:在线体验 App点击下载 https://wwau.lanzouo.com/ic3Tx2vbgfyf 后台管理点击访问 http://demo.yuan988.cn:8888/login 账号 demo 密码 123456### 功能简介 * 广告展示 * 商品展示 &...
-
Flutter与Android、IOS原生代码的相互调用详解
目录:关于 Flutter 的 ChannelFlutter 调用 原生代码2.1 Android 端的实现2.2 iOS 端的实现2.3 Flutter 端的调用原生代码 调用 Flutter3.1 Flutter 端的实现3.2 Android 和 iOS 端的调用1. 关于 Flutter 的 ChannelFlutter 提供了 3 种 Channel 用于 Flutter 与 原生代码做交互,分别是:类型用途MethodChannel用于 Flutter 与 原生平台之间函数的互相调用BasicMessa...
-
Kotlin(let,with,run,apply,also)函数详解
Kotlin的普及有一段时间了,但对let,with,run,apply,also的函数概念还是不清晰,大部分只是使用let,其他函数使用频率很低。函数定义函数名实现letfun T.let(block: (T) -> R): R = block(this)withfun with(receiver: T, block: T.() -> R): R = receiver.block()runfun T.run(block: T.() -> R): R = block()applyfun T.app...
-
Kotlin扩展函数和扩展属性的详解
Kotlin 可以对一个类的属性和方法进行扩展,对被扩展的类代码本身不会造成任何影响。扩展函数可以为已经存在的类添加新的方法,并且不会修改原来的类。扩展函数由一下几个模块组成://Type:表示要扩展的类//functionName:表示扩展函数的方法名fun Type.functionName(){//扩展函数的逻辑}具体使用可以看下面的例子,我们定义一个String类的扩展函数,tolenght()来获取字符串的长度。//自定义扩展函数实现获取字符串的长度fun String.t...
-
Kotlin协程的详解
什么是协程轻量级线程,用户态的,很像线程但又不是线程其实上述所说的概念或者特点,可能所属于其他语言中协程的,但是在Kotlin中关于协程是怎么样的呢?Kotlin中的协程协程是Kotlin官方提供的线程API,更准确的说是一个线程框架类似于Java中的Executors 以及Android中的Handler和AsyncTask 以及NetFlex的RxJava注意这里所说的协程是kotlin中的协程!!!下面所说的协程也就是Kotlin中的协程!为什么kotlin中要提供协程呢好处:方便,借助于Kotlin的语言优...
-
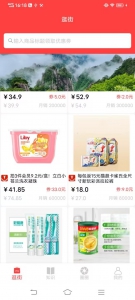
uniapp开发FFmpeg安卓原生短视频插件支持裁剪、添加背景音乐、压缩视频、视频播放器、拍照、录屏
uniapp开发安卓原生短视频插件支持裁剪、添加背景音乐、压缩视频、视频播放器、拍照、录屏 App Demo下载链接:https://wwa.lanzoui.com/i5Tcwfhpnlg QQ 2729404527直接到淘宝购买点击:使用说明:<template><view class="content"><button @click="callNativeVideoCropUI&q...
-
Android性能优化详解-面试和工作中常碰到的
前言在 Android开发中,性能优化策略十分重要本文主要讲解性能优化中的内存优化,希望你们会喜欢目录1. 定义优化处理 应用程序的内存使用、空间占用2. 作用避免因不正确使用内存 & 缺乏管理,从而出现 内存泄露(ML)、内存溢出(OOM)、内存空间占用过大 等问题,最终导致应用程序崩溃(Crash)3. 储备知识:Android 内存管理机制3.1 简介下面,将针对回收 进程、对象 、变量的内存分配 & 回收进行详细讲解3.2 针对进程的内存策略a. 内存分配策略由 ActivityManage...
-
Flutter Bug汇总经典(持续更新)
记录Flutter学习过程中碰到比较常见的坑,持续更新。setState() or markNeedsBuild() called during build.报错信息如下:I/flutter (16998): setState() or markNeedsBuild() called during build.I/flutter (16998): This ParentWidget widget ...
-
Flutter UI布局实战- LimitedBox、Offstage、OverflowBox、SizedBox详解
1. LimitedBoxA box that limits its size only when it's unconstrained.1.1 简介LimitedBox,通过字面意思,也可以猜测出这个控件的作用,是限制类型的控件。这种类型的控件前面也介绍了不少了,这个是对最大宽高进行限制的控件。1.2 布局行为LimitedBox是将child限制在其设定的最大宽高中的,但是这个限定是有条件的。当LimitedBox最大宽度不受限制时,child的宽度就会受到这个最大宽度的限制,同理高度。1.3 继承关系...
-
Flutter UI布局实战- Flow、Table、Wrap详解
1. FlowA widget that implements the flow layout algorithm.1.1 简介Flow按照解释的那样,是一个实现流式布局算法的控件。流式布局在大前端是很常见的布局方式,但是一般使用Flow很少,因为其过于复杂,很多场景下都会去使用Wrap。1.2 布局行为Flow官方介绍是一个对child尺寸以及位置调整非常高效的控件,主要是得益于其FlowDelegate。另外Flow在用转换矩阵(transformation matrices)对child进行位置调整的时候进行...
-
Flutter UI布局实战- Stack、IndexedStack、GridView详解
1. StackA widget that positions its children relative to the edges of its box.1.1 简介Stack可以类比web中的absolute,绝对布局。绝对布局一般在移动端开发中用的较少,但是在某些场景下,还是有其作用。当然,能用Stack绝对布局完成的,用其他控件组合也都能实现。1.2 布局行为Stack的布局行为,根据child是positioned还是non-positioned来区分。对于positioned的子节点,它们的位置会根据所...